Salve a tutti,
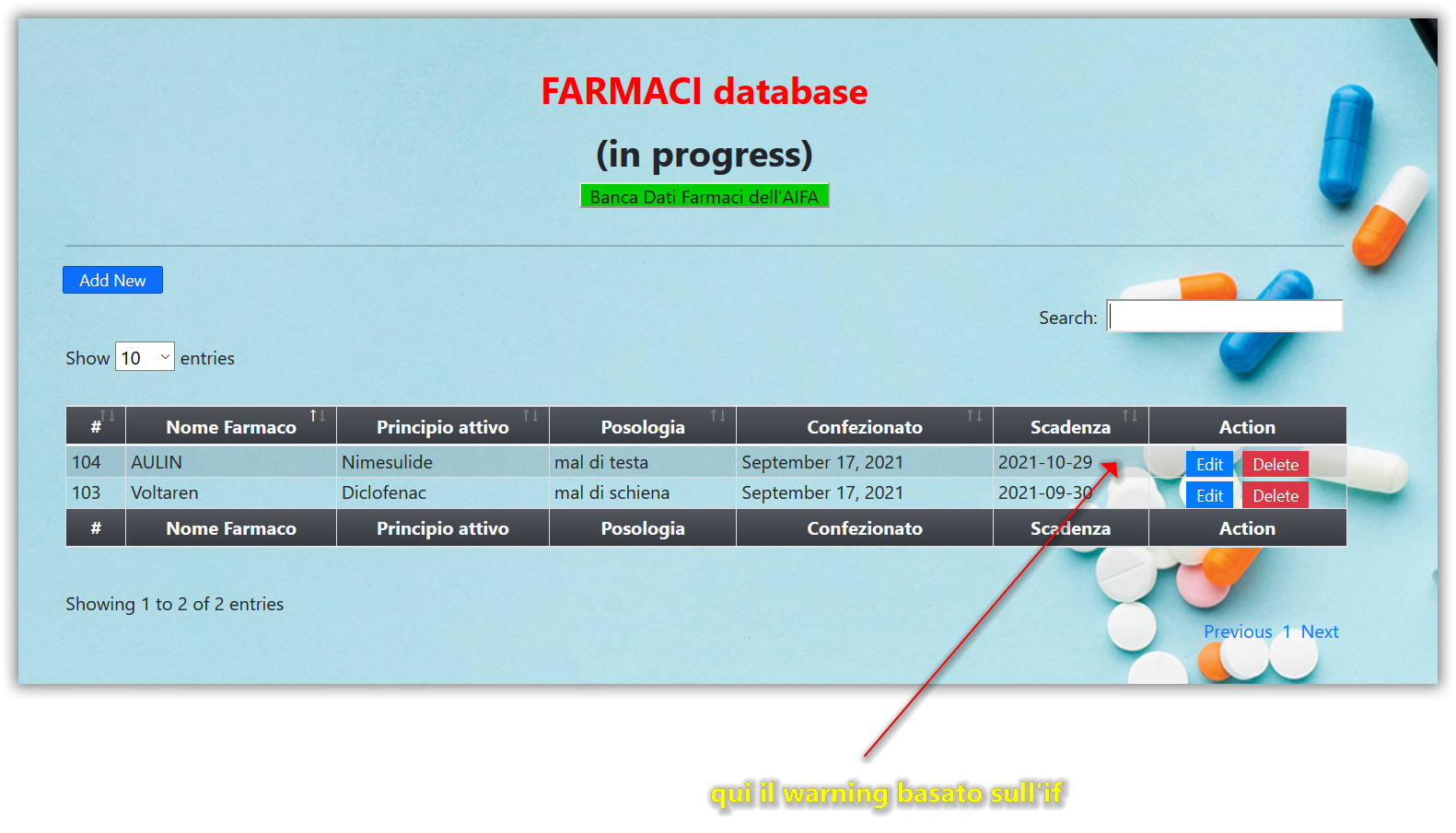
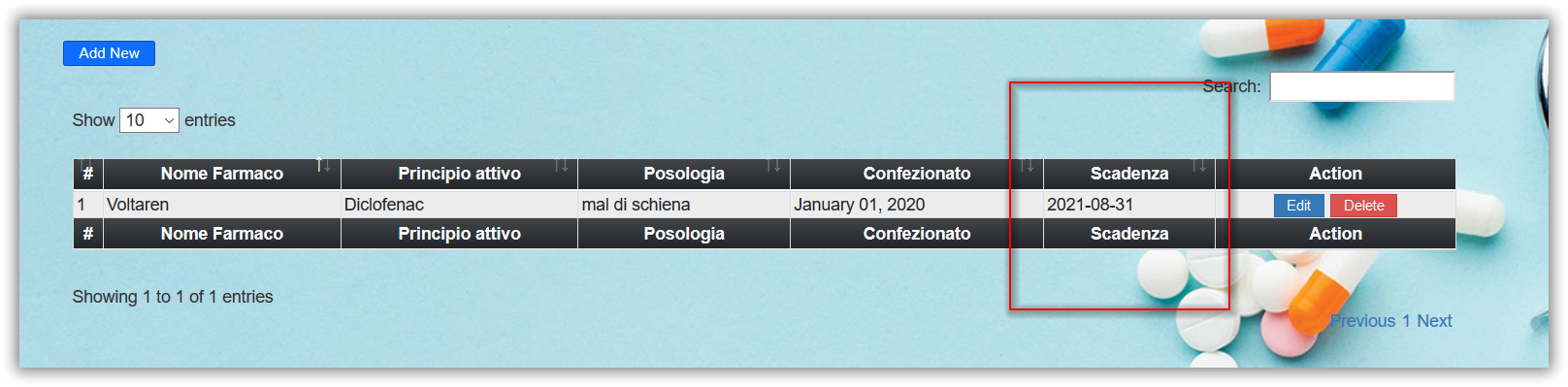
ho trovato un codice CRUD (free) in rete in cui memorizzare gli indirizzi, lo modificato adattandolo al mio database, vorrei inserire il warning in base alla scadenza campo scadenza
ho provato ad integrare questo (messo prima di echo json_encode(array('draw'=>$draw,)
ma ricevo errore
dove sbaglio?
Codice PHP:$timestamp_current_season_expiry = strtotime($row['scadenza']);
$timestamp_date = strtotime(date('Y-m-d'));
if( $timestamp_current_season_expiry >= $timestamp_date ) {
echo date('Y-m-d', $timestamp_current_season_expiry) .' '. '<b><p style="color:green;">is not expired</p></b>';
}else{
echo date('Y-m-d', $timestamp_current_season_expiry) .' '.'<b><p style="color:red;">expired</p></b>';
}
questo e' l'altro codice
Codice PHP:
<?php
require_once("./connect.php");
extract($_POST);
$totalCount = $conn->query("SELECT * FROM `medicine` ")->num_rows;
$search_where = "";
if(!empty($search)){
$search_where = " where ";
$search_where .= " nome_farmaco LIKE '%{$search['value']}%' ";
$search_where .= " OR principio_attivo LIKE '%{$search['value']}%' ";
$search_where .= " OR posologia LIKE '%{$search['value']}%' ";
$search_where .= " OR date_format(confezionato,'%M %d, %Y') LIKE '%{$search['value']}%' ";
$search_where .= " OR scadenza LIKE '%{$search['value']}%' ";
}
$columns_arr = array("id",
"nome_farmaco",
"principio_attivo",
"posologia",
"unix_timestamp(confezionato)",
"scadenza");
$query = $conn->query("SELECT * FROM `medicine` {$search_where} ORDER BY {$columns_arr[$order[0]['column']]} {$order[0]['dir']} limit {$length} offset {$start} ");
$recordsFilterCount = $conn->query("SELECT * FROM `medicine` {$search_where} ")->num_rows;
$recordsTotal= $totalCount;
$recordsFiltered= $recordsFilterCount;
$data = array();
$i= 1 + $start;
while($row = $query->fetch_assoc()){
$row['no'] = $i++;
$row['confezionato'] = date("F d, Y",strtotime($row['confezionato']));
$data[] = $row;
}
echo json_encode(array('draw'=>$draw,
'recordsTotal'=>$recordsTotal,
'recordsFiltered'=>$recordsFiltered,
'data'=>$data
)
);
?>
Visualizzazione risultati 1 fino 7 di 7
Discussione: CRUD Farmaci scadenza
-
17-09-2021, 13.32.01 #1
 Utente attivo
Utente attivo
- Data registrazione
- 29-05-2012
- Messaggi
- 452
 CRUD Farmaci scadenza
CRUD Farmaci scadenza
Ultima modifica di blackskyisback : 17-09-2021 alle ore 13.34.23
-
17-09-2021, 19.24.59 #2

A quanto vedo ed intuisco, javascript leggerà l'output della json_encode() e popolerà quindi la tabella.
Scrivere dei dati con delle echo come hai fatto tu, probabilmente andranno "fuori" dalla tabella: hai controllato nel html generato?
Quello che dovresti fare è appunto aggiungere dentro i dati json_encode (in particolare, immagino dentro data) il warning che vuoi inserire.
Al più, potresti inserirlo lato javascript al momento della generazione della tabella.
Ciao!regolamento altervista_______________ regolamento forum
-
17-09-2021, 21.12.51 #3
 Utente attivo
Utente attivo
- Data registrazione
- 29-05-2012
- Messaggi
- 452

ciao alemoppo,
questo e' il resto del codice del file script.js (parziale fino a edit.data)
Codice PHP:var authorsTbl = '';
$(function() {
// draw function [called if the database updates]
function draw_data() {
if ($.fn.dataTable.isDataTable('#authors-tbl') && authorsTbl != '') {
authorsTbl.draw(true)
} else {
load_data();
}
}
function load_data() {
authorsTbl = $('#authors-tbl').DataTable({
dom: '<"row"B>flr<"py-2 my-2"t>ip',
"processing": true,
"serverSide": true,
"ajax": {
url: "./get_authors.php",
method: 'POST'
},
columns: [{
data: 'id',
className: 'py-0 px-1'
},
{
data: 'nome_farmaco',
className: 'py-0 px-1'
},
{
data: 'principio_attivo',
className: 'py-0 px-1'
},
{
data: 'posologia',
className: 'py-0 px-1'
},
{
data: 'confezionato',
className: 'py-0 px-1'
},
{
data: 'scadenza',
className: 'py-0 px-1'
},
{
data: null,
orderable: false,
className: 'text-center py-0 px-1',
render: function(data, type, row, meta) {
console.log()
return '<a class="me-2 btn btn-sm rounded-0 py-0 edit_data btn-primary" href="javascript:void(0)" data-id="' + (row.id) + '">Edit</a><a class="btn btn-sm rounded-0 py-0 delete_data btn-danger" href="javascript:void(0)" data-id="' + (row.id) + '">Delete</a>';
}
}
],
drawCallback: function(settings) {
$('.edit_data').click(function() {
............................................
//continua
-
18-09-2021, 07.41.26 #4
 Utente attivo
Utente attivo
- Data registrazione
- 29-05-2012
- Messaggi
- 452

ho provato cosi, ma niente, non funziona


in index.php e' anche presente il link a bootstrap
Codice HTML:<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">Codice PHP:
columnDefs: [
{
render: function(data, type, row) {
console.log()
if (strtotime(row.date_to) < strtotime(date("Y-m-d"))) {
return '<span class="label label-success">Active</span>';
}
else if (strtotime(row.date_to) > strtotime(date("Y-m-d"))) {
return 'span class="label label-warning">Expired</span>';
}
else {
return '<span class="label label-default">Deactive</span>';
}
}, targets: [5]
}
],
script.js
Codice PHP:
var authorsTbl = '';
$(function() {
// draw function [called if the database updates]
function draw_data() {
if ($.fn.dataTable.isDataTable('#authors-tbl') && authorsTbl != '') {
authorsTbl.draw(true)
} else {
load_data();
}
}
function load_data() {
authorsTbl = $('#authors-tbl').DataTable({
dom: '<"row"B>flr<"py-2 my-2"t>ip',
"processing": true,
"serverSide": true,
"ajax": {
url: "./get_authors.php",
method: 'POST'
},
columns: [{
data: 'id',
className: 'py-0 px-1'
},
{
data: 'nome_farmaco',
className: 'py-0 px-1'
},
{
data: 'principio_attivo',
className: 'py-0 px-1'
},
{
data: 'posologia',
className: 'py-0 px-1'
},
{
data: 'confezionato',
className: 'py-0 px-1'
},
{
data: 'scadenza',
className: 'py-0 px-1'
},
{
data: null,
orderable: false,
className: 'text-center py-0 px-1',
columnDefs: [
{
render: function(data, type, row) {
console.log()
if (strtotime(row.date_to) < strtotime(date("Y-m-d"))) {
return '<span class="label label-success">Active</span>';
}
else if (strtotime(row.date_to) > strtotime(date("Y-m-d"))) {
return 'span class="label label-warning">Expired</span>';
}
else {
return '<span class="label label-default">Deactive</span>';
}
}, targets: [5]
}
],
render: function(data, type, row, meta) {
console.log()
return '<a class="me-2 btn btn-sm rounded-0 py-0 edit_data btn-primary" href="javascript:void(0)" data-id="' + (row.id) + '">Edit</a><a class="btn btn-sm rounded-0 py-0 delete_data btn-danger" href="javascript:void(0)" data-id="' + (row.id) + '">Delete</a>';
}
}
],
drawCallback: function(settings) {
$('.edit_data').click(function() {
-
18-09-2021, 12.26.46 #5

Come mai hai inserito un nuovo render? È previsto dal codice js?
Puoi fornire il link della pagina?
Ciao!regolamento altervista_______________ regolamento forum
-
18-09-2021, 12.34.01 #6
 Utente attivo
Utente attivo
- Data registrazione
- 29-05-2012
- Messaggi
- 452
-
18-09-2021, 12.40.29 #7
 Utente attivo
Utente attivo
- Data registrazione
- 29-05-2012
- Messaggi
- 452

ecco il codice originale che sto adattando, e' liberamente scaricabile
https://www.sourcecodester.com/tutor...#comment-95586

 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks



