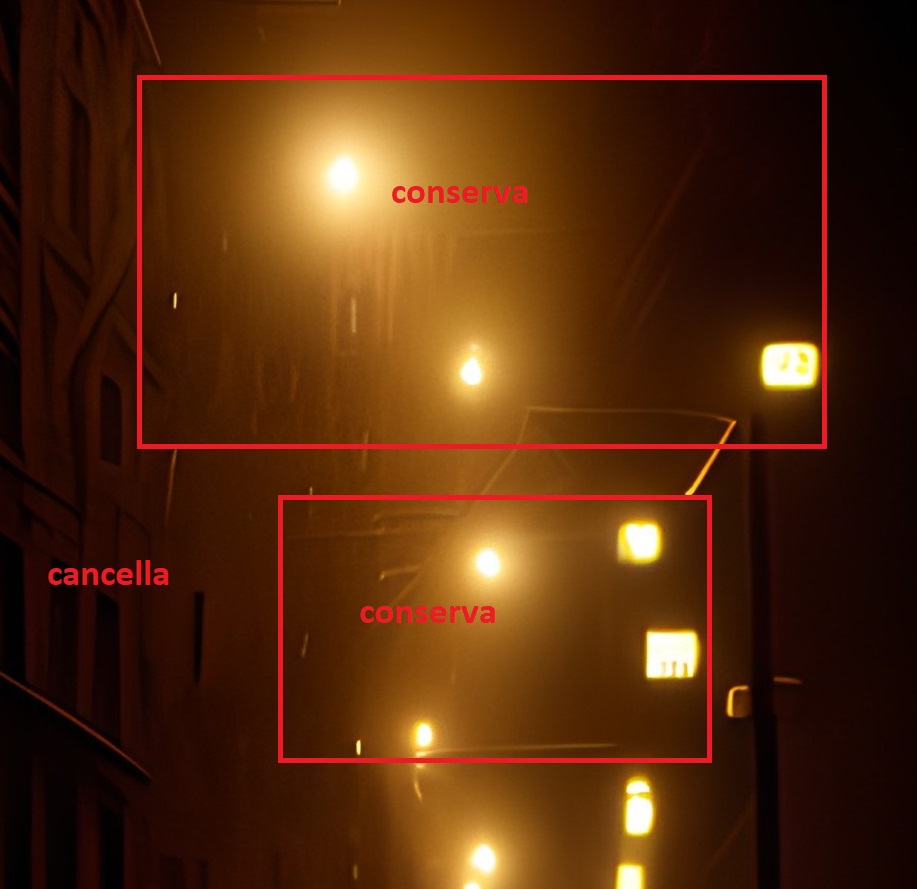
Qualcuno tanto gentilmente riuscirebbe a creare una demo di questo sistema però con due poligoni diversi uno sotto l'altro?
In pratica vorrei caricare in memoria una foto e cropparla in due, ciascuna separata dall'altra.
Così:
E l'utente può ridimensionare, ma alla fine le immagini escono sempre con le dimensioni prestabilite
Visualizzazione risultati 1 fino 13 di 13
Discussione: Come si fa questo script?
-
27-08-2022, 13.16.20 #1
 Neofita
Neofita
- Data registrazione
- 19-06-2014
- Messaggi
- 23
 Come si fa questo script?
Come si fa questo script?
-
25-09-2022, 19.41.17 #2
 Neofita
Neofita
- Data registrazione
- 19-06-2014
- Messaggi
- 23

dov'è alemoppo quando serve...?
-
25-09-2022, 20.46.26 #3

Hai indicato un sito dove si può tagliare un'immagine caricata dall'utente.
La tua richiesta invece è avere 2 poligoni per tagliare. Non mi è chiaro cosa dovrebbe essere l'"output": due immagini diverse, una per ogni poligono?
Inoltre, non è detto che io sappia qualsiasi cosa su qualsiasi argomento!
Ciao!Ultima modifica di alemoppo : 25-09-2022 alle ore 20.48.30
regolamento altervista_______________ regolamento forum
-
25-09-2022, 21.56.50 #4
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Salve,
sulla base della mia interpretazione della sua richiesta, che spero sia giusta, le ho fatto un demo. Non avendo capito se poi le interessava anche il caricamento dell'immagine con il metodo drag and drop, per completezza l'ho icluso nel demo.
Mi rendo conto che sia passato quasi un mese e che nessuno le aveva ancora risposto, ma a prescindere che si tratti di alemoppo o di un qualsi altro utente, non si può pretendere da parte nostra (compresi anche gli utenti che non fanno parte dello staff ma s'interessano ugualmente a rispondere per aiutare) una scansione 24 ore al giorno del forum. I bot possono farlo le personone reali no (purtroppo ).
).
Cordiali saluti.Ultima modifica di GraphOGLRisorse : 25-09-2022 alle ore 23.10.12
-
26-09-2022, 11.59.42 #5
 Neofita
Neofita
- Data registrazione
- 19-06-2014
- Messaggi
- 23

Grazie mille per l'interesse e per il codice!
Mi servirebbero due accortezze in più che non saprei come e dove introdurre senza rovinare il codice tanto prezioso.
La prima è che il codice, prima di ritagliare, dovrebbe ridimensionare l'immagine. Al momento, così com'è, una immagine troppo grande viene ingrandita troppo.
Poi manca la possibilità di salvare le immagini separatamente. Se faccio click destro mi salva l'immagine intera. Vorrei che si potesse salvare entrambe le foto con un pulsante download. Ho visto c'è la libreria html2canvas. Non sono ancora riuscito a farla funzionare.
Infine una cosa abbastanza importante che è stata trascurata è la possibilità di avere un'anteprima in tempo reale di cosa si sta ritagliando con un overlay semitrasparente, come sito di esempio.
È tanto... lo so...
-
26-09-2022, 20.47.21 #6
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Qulasiasi modifica, purchè rientri nel fattible, può essere tranquillamente apportata in un secondo momento, quindi procediamo per gradi.
Così non mi è ben chiaro ciò che vuole di preciso.
L'immagine deve essere più piccola di quanto?
La vuole con valori che si adattano (es. width:70%; height:auto;) o statici (es. width:300px; height:auto;)?
Le libreire js come html2canvas o canvas2image ed altre analoghe, necessitano di un area grafica creata tramite il tag <canvas></canvas>, altrimenti non possono funzionare.
Detto questo, per il moemnto ho fatto un altro demo, che usa la libreria canvas2image e mostra come creare l'immagine ritaglaita in canvas e salvarla. Così può cercare d'impararne la logica del funzionamento.
Nel primo demo il ritaglio dell'immagine è ottenuto tramite css mentre nel secondo è appunto con canvas. Ho fatto anche qualche prova d'integrazione nel codice precedente ma al momento non riesco a farlo funzionare correttamente. Farò più avanti qualche altra prova, intanto veda un po' lei se ci riesce.
Qui non ho un idea pronta su come struttare la cosa, mi serve di fare delle prove per verificare i vari metodi. Quando avrò qualcosa di valido lo pubblichero in questa discussione come per il resto.
Cordiali saluti.Ultima modifica di GraphOGLRisorse : 26-09-2022 alle ore 20.51.05
-
26-09-2022, 23.22.41 #7

@shrph: ma tu hai provato a fare qualcosa? Dove ti sei fermato? Cosa non riesci a fare?
Se vuoi un lavoro già fatto dovresti contattare un programmatore e chiedere a lui.
Sul forum possiamo dare delle dritte, ma non fare progetti da zero; non è nemmeno rispettoso per chi lo fa di mestiere.
Ciao!regolamento altervista_______________ regolamento forum
-
26-09-2022, 23.26.00 #8
 Neofita
Neofita
- Data registrazione
- 19-06-2014
- Messaggi
- 23

Ciao! Grazie per le risposte e per la nuova demo
Ho guardato e ho cercato di riuscire a fare qualcosa...
Sono arrivato qui. Quello che ho cercato (malamente) di fare è creare un ritaglio di 414px x 241px da una foto ridimensionata sul lato più corto o lungo tra 414px e 536px.
Ho cercato di spostare id="OutputImage" da img al div subito più esterno ma ciò rompe il codice. Immagino per via di src a linea 40.
Tuttavia, nonostante i commenti, non sono riuscito a ottenere un ritaglio di 414px x 241px dall'angolo 0,0. Credo di aver capito i commenti, tranne per la parte canvas.width/3, 0,. Ho provato a cambiare i valori ma appena modifico qualche dettaglio si rompe tutto il codice.
Non sono per niente pratico di js.
Spero ancora nel tuo aiuto.
Ciao!
Per i test ho usato questa foto
Dovrebbe uscire una cosa così
Ciao Alemoppo, ho visto il tuo messagio. Mi hai ninjato (per dire) dopo 40 minuti che ci lavoravo...
Io ci metto la mia buona volontà... Ma ho tanto da imparare. Ho imparato così il PHP, grazie al forum di altervista nel corso degli anni. Ora ho questo piccolo progetto che alla fine vorrei regalare a una piccola community di discord... e magari nel farlo imparo pure qualcosa! speroUltima modifica di shrph : 26-09-2022 alle ore 23.34.41
-
27-09-2022, 23.03.08 #9
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Ho fatto una variante del demo che fa ciò che richiedeva nel suo test, anche se sarebbe ancora da aggiustare un po'.
Riguardo la questione dell'anteprima, ho trovato questi demo che sono fatti abbastanza bene: demo 1 e demo 2.
Questi non li ho fatti io, quindi faccia attenzione a non fare semplicemente copia ed incolla di eventuali prozioni di codice che intende integrare nel suo progetto. Contrariamente, i codici dei miei demo può usarli liberamente come meglio crede, senza restrizioni.
Certamente sarà una buona occasione per poter imparare qualcosa in più, ma non mi sembra molto professionale e corretto farsi fare da altri utenti di questo forum un progrtto, che non è destinato ad un uso di un suo sito ma ad un'altra comunity.
Non per essere di parte e darle contro, ma alemoppo non ha torto qui.
In aggiunta a quanto riportato da alemoppo, vorrei precisare che questo forum ha come scopo principale, quello di offrire supporto tecnico agli utenti che ne hanno bisogno ai fini dei servizi offerti da AlterVista. Qualsiasi intervento di altro genere (ad eccezione di quelli nelle aree di svago), è esclusivamente una cortesia da parte degli utenti che offrono spontaneamente il loro supporto a chi lo richiede.
PS: Io non ho problemi per aiutarla, ma ora che le ho fornito abbastaza materiale da cui imparare, dovrebbe cercare di fare un po' di più da solo. Anche perchè, se in futoro le dovessero chiedere di apportare delle modifiche per questo suo progetto o per altri che divulga come soui ma sono fatti in buona parte da altri. Come gestirà la situazione, declinando la richiesta o venendo a chiedere qui la soluzione al problema?
Ad ogni modo, spero di non aver detto nulla che possa offenderla. Se ha difficoltà, resto disponibile qui sul forum (ovviamente non 24 ore al giorno )
)
Cordiali saluti.Ultima modifica di GraphOGLRisorse : 27-09-2022 alle ore 23.45.50
-
27-09-2022, 23.59.45 #10
 Neofita
Neofita
- Data registrazione
- 19-06-2014
- Messaggi
- 23

Assolutamente bene inteso! La ringrazio. Tutti i punti da lei elencati sono soddisfatti
ad un uso di un mio sito sì
una cortesia da parte degli utenti che offrono spontaneamente il loro supporto a chi lo richiede assolutamente apprezzato
Metterò un banner altervista enorme e ti manderò un bonifico trimestrale.
Ora ho un lapsus di anni fa. Ogni volta che ho spiegato il motivo per cui mi serviva qualcosa è finita malissimo.
L'interesse è primariamente mio... Naturalmente. E poi qualcuno potrà sicuramente beneficiarne in futuro. Tolto questo di mezzo...
Allora, ho provato ad aggiungere la seconda immagine con qualche discreto risultato.
Il secondo ritaglio dovrebbe stare a 46px * 296px sotto alla prima, però viene un po' sopra. Utilizzando questa fotoquesto comportamento si nota chiaramente, come anche che la prima risulti deformata. Questo succede non so perché. width:400px;height:auto dovrebbe bastare, giusto? Boh.
Ah, e poi le foto salvate dovrebbero essere in png. Ho provato a cambiare qualche valore in canvas2image.js ma ovviamente il link è diventato un obbrobrio illeggibile.
Cordiali saluti
-
29-09-2022, 03.34.32 #11
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Suppongo che sia da interpretare con un pò di sarcasmo.
Parlando seriamente, qui sul forum nessuno deve pagare nessuno, gli utenti che rispondendo qui sul forum (me compreso), lo fanno solo per aiutare e non per soldi o un qualsiasi altro tornaconto. Diffidi quindi di eventuali utenti che usano questo forum per trarne dei profitti personali chiedendo di essere pagati per le prestazioni rese o cose simili.
Ma qui sul forum, o altrove?
Non mi sembra che fin'ora (almeno in questa discussione) qualcuno le abbia negato qualcosa o dato qulche penalità. Sono state solstato espresse delle considerazioni e delle opinioni.
Ho fatto un'altra variante del demo che salva entrambe le immagini delle aree ritagliate. Ho aggiunto anche qualche altro dettaglio, compresa una finestra modale per l'anteprima e sitemato meglio il codice. Se non va bene si può semrpe tornare indietro, non è un problema.
In realtà il file viene salvato in formato png ma senza l'estensione nel nome, poichè viene generato in origine come base64. Ci avevo già pensato ma non ricordo come andava gestita la cosa e cercando non ho ritrovato degli esempi al riguardo.
Quindi ora è rimasta solo la questione dell'estensione mancante nei nomi dei file che si salvano, giusto?
Intende forse che le resituiva come nome del file la stringa in base64 o altro?.
Cosa aveva modificato?
Edit:
Alla fine ho risolto anche la questione del salvataggio dei file senza l'estensione.
Nell,'ultimo demo che ho aggiornato, per evitare che venisse invata la richiesta di salvataggio diretta al file in base64, ho dovuto apportare una piccola modifica nella libreria canvas2image.js, quindi ora il demo carica la mia versione che ho rinominato come canvas2image.mod.js
Cordiali saluti.Ultima modifica di GraphOGLRisorse : 29-09-2022 alle ore 20.38.25
-
02-10-2022, 13.08.49 #12
 Neofita
Neofita
- Data registrazione
- 19-06-2014
- Messaggi
- 23

Buongiorno. Non le ho chiesto ancora se preferisce che io le dia del lei...
Ma mannaggia! Questo codice è una figata!! Grazie mille!
L'unica cosa che dovrebbe esserci ora ancora è il ridimensionamento automatico dell'immagine e la possibilità di spostarla all'intero dei limiti (ma anche no, se risulta troppo impegnativo da programmare).
Al momento risulta che un'immagine troppo larga (come avverrà nel 100% dei casi venga tagliata troppo e si perdano troppe informazioni). L'ideale sarebbe che l'immagine venisse centrata e rimpicciolita a minimo larghezza: 414px e minimo altezza: 538px.
E poi volendo, aggiungere la possibilità d'ingrandire l'immagine e di spostarla liberamente...

-
20-12-2022, 19.41.23 #13
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Auguri e buone feste!
Mi scuso per il ritardo. Inizialmete avevo aspettato volutamente un po' con l'intento di farlo più in là, una volta risolto (se non tutto almeno in parte), poi però mi sono dimenticato di risposdere. Mi è tornato in mente ieri vedendo la sua ultima discussione, che non le avevo più risposto. Ho quindi riquardato poi un pò l'ultima versione del programma che ho fatto per cercare di sistemarlo meglio.
Prego!
Sono contento che le piaccia.
Riguardo all'uso de lei, a me non dispiace, ma non lo pretendo, quindi se si trova meglio col tu non si faccia problemi. Se l'uso del lei da parte mia la mette a disagio, posso usare anche io il tu.
Ho risolto quasi tutto. Le immagini ora vengono addatate in automatico correttamente nei 2 riquadri canvas. Ho aggiunto anche la possibilità di muovere e variare lo zoom dell'immagine nei 2 canvas, più la possibilità di scegliere il valori di spostamento dimensione. Ora resta da risolvere solo il fatto che il canvas 1 non mantiene le dimensioni impostate del riquadro quando si muove la rispettiva immagine o la si varia di dimensioni. Mi sfugge qualcosa ma non riesco a capire cosa.
Questa è l'umtima versione del demo.
Cordiali saluti.Ultima modifica di GraphOGLRisorse : 20-12-2022 alle ore 19.43.45

 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks