Ciao a tutti, come faccio a modificare graficamente la la pagina di login e quella di registrazione? vorrei renderla in linea con il tema del sito, levare il logo wordpress e inserire una scritta mia con lo sfondo del colore del tema ecc...
quali file dovrei modificare e in che modo?
-non è che magari si può impostare il tutto tramite i campi "foglio di stile personalizzato" del plugin "register plus"? e in tal caso quali regole CSS dovrei inserire? (mi basta un esempio per sostituire il logo wp con il mio e cambiare colori e dimensioni)
grazie
Visualizzazione risultati 1 fino 14 di 14
Discussione: [wordpress] modificare la pagina login/registrazione
-
29-10-2009, 13.51.13 #1Guest
 [wordpress] modificare la pagina login/registrazione
[wordpress] modificare la pagina login/registrazione
Ultima modifica di apocentro : 29-10-2009 alle ore 14.07.27 Motivo: magari tramite register plus?
-
29-10-2009, 19.20.55 #2Guest

Non vorrei spammare, però ho scritto un articolo-guida su come poter integrare la pagina del login all'interno del template che si utilizza:
http://senzaweb.it/guida-wordpress/i...gine-wordpress
All'interno dell'articolo trovi tutte le spiegazioni e passaggi vari, trovi anche la mia pagina di login/registrazione.
Se hai qualche problema, puoi scriverlo qui che ti rispondo.
Considera che ho fatto questo "esperimento" con diverse versioni, fino alla 2.8.3 e funziona.
E' ovvio che prima ti conviene sempre fare un backup generale (spazio web + database).Ultima modifica di musicanapoli : 29-10-2009 alle ore 19.23.59
-
29-10-2009, 19.55.52 #3Guest

grazie... quando è una risposta utile ad una domanda non credo si possa chiamare spam...
-
Edit:
sto leggendo la tua guida e il mio file page.php è abbastanza differente, non capisco molto di codice, potresti dirmi quali sono i pezzi da copiare e integrare nell'altro file?:
Codice PHP:<?php get_header(); ?>
<!--#content:start-->
<div id="content">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="entry" id="post-<?php the_ID(); ?>">
<h2><?php the_title(); ?></h2>
<?php
the_content(__(''));
wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number'));
edit_post_link('Edit this entry.', '<p>', '</p>');
?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<!--#content:end-->
<?php get_sidebar(); ?>
<?php get_footer(); ?>Ultima modifica di darkwolf : 29-10-2009 alle ore 22.09.35
-
29-10-2009, 21.25.00 #4Guest

PRIMO PEZZO
riferito a questa immagine/codice:Codice:<?php get_header(); ?> <div id="content">

SECONDO PEZZO
riferito a quest'altra immagine/codice:Codice:</div><?php get_footer(); ?>

Quindi quando vai nel file wp-login.php, subito dopo </head> devi inserire solo:
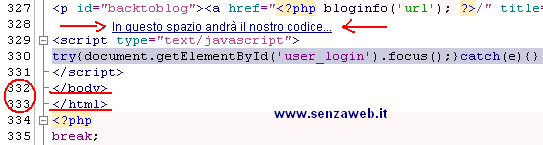
Mentre il secondo pezzo lo devi incollare nel posto in cui vedi nella seguente immagine:Codice:<?php get_header(); ?> <div id="content">

Ricorda che questo codice:
lo vedrai per tre volte nello stesso file.Codice:</body></html>
Ovviamente è in base al codice del page.php che mi hai dato tu, per sicurezza dammi il link del tuo blog così vedo se manca qualcosa.Ultima modifica di musicanapoli : 29-10-2009 alle ore 21.27.43
-
07-11-2009, 21.50.11 #5Guest

grazie per l'aiuto! funziona a meraviglia!
ne approfitto per chiedere un dettaglio estetico:
nelle pagine di login e registrazione il titolo del blog è praticamente attaccato ai campi sottostanti, come faccio a distanziarli?
grazie ancora
edit:
ancora una cosa, nella pagina login/registrazione il titolo del blog ha il link a wordpress.org, tagliando la testa al toro, anzichè distanziare come da domanda precedente, come faccio a eliminarlo del tutto? (tanto il titolo stà già nell'header ed è pure brutto che si ripeta sotto...)Ultima modifica di apocentro : 07-11-2009 alle ore 22.12.18 Motivo: dettagli aggiuntivi
-
08-11-2009, 00.58.07 #6Guest
 Di nullagrazie per l'aiuto! funziona a meraviglia!
Di nullagrazie per l'aiuto! funziona a meraviglia!
ne approfitto per chiedere un dettaglio estetico:
nelle pagine di login e registrazione il titolo del blog è praticamente attaccato ai campi sottostanti, come faccio a distanziarli?
Se non ricordo male, devi togliere questo pezzetto che dovrebbe trovarsi verso la riga 59:ancora una cosa, nella pagina login/registrazione il titolo del blog ha il link a wordpress.org, tagliando la testa al toro, anzichè distanziare come da domanda precedente, come faccio a eliminarlo del tutto? (tanto il titolo stà già nell'header ed è pure brutto che si ripeta sotto...)
Codice:<h1><a href="<?php echo apply_filters('login_headerurl', 'http://wordpress.org/'); ?>" title="<?php echo apply_filters('login_headertitle', __('Powered by WordPress')); ?>"><?php bloginfo('name'); ?></a></h1>
-
08-11-2009, 01.13.26 #7Guest

per il titolo ho risolto modificando il link... se toglievo tutto mi si spostava un'altro pezzo e dunque meglio così...
quello che non capisco adesso è come modificare le scritte sulle pagine di registrazione e lost password:
- "Registrazione per questo sito"
- "Inserisci il proprio nome utente o il proprio indirizzo e-mail. Si riceverà una nuova password tramite e-mail."
ecco non mi sembrano particolarmente belle in termini linguistici, come le cambio? (stò cercando da un'ora ma non ne vengo a capo..)
-
08-11-2009, 02.29.59 #8Guest

Se tu aprissi il file con un editor che ti colora le righe, sarebbe meglio, perchè troveresti subito le frasi da cambiare.
Perchè non ci sono solo quelle frasi "registrati, "hai perso la password"...
Ci sono cose come "il tuo username non è valido", "il tuo indirizzo e-mail non è corretto", "questa e-mail è già registrata", ecc...
In poche parole tu hai un file in cui il testo è tutto in inglese, che poi viene tradotto automaticamente in italiano perchè all'interno di Wordpress hai un file che traduce.
Quindi o vai a modificare il file in questione (quello tradotto in italiano) che però non contiene solo il testo riferito al wp-login.php , ma al testo in generale di tutto il Wordpress.
Oppure cambi il testo (inglese) che c'è all'interno di wp-login.php
Comunque "registrati per questo sito" lo trovi verso la riga 373 e c'è scritto "Register for this site".
La seconda frase la trovi verso la riga 301 e c'è scritto "Please enter your username or e-mail address. You will receive a new password via e-mail."
Quando cambi le parole, attento agli apostrofi o cose del genere.
Se hai una stringa di questo genere:
e tu la traduci così (esempio):Codice PHP:<?php _e('Username or E-mail:') ?>
ti restituisce un errore.Codice PHP:<?php _e('Metti l'username o l'e-mail:') ?>
Dovresti mettere:
ovvero metti il backslash prima dell'apostrofo (nella pagina vedrai solo l'apostrofo, il backslash andrà via).Codice PHP:<?php _e('Metti l\'username o l\'e-mail:') ?>
Per maggiori info => http://www.jsdir.com/tutorials/dialogboxes.asp?page=3
Precisamente guarda:
Oppure, al posto dell'apostrofo metti questo codice:\n va in un rigo nuovo
\t tabulazione
\' visualizza il singolo apice
\" visualizza i doppi apici
\\ visualizza backslash

Te lo dico perchè basta mettere un apostrofo normale e non funziona più niente.Ultima modifica di musicanapoli : 08-11-2009 alle ore 02.39.59
-
08-11-2009, 02.55.54 #9Guest

grazie ancora!
in effetti aprendo i files con dreamweaver è un'altra cosa...
-
08-11-2009, 12.43.54 #10Guest

Vale per qualsiasi versione di Wordpress: perché uso Wide (http://www.wide.it) e l'ho trovata già patchata!
-
11-11-2009, 15.54.19 #11Guest

era tutto ok, ma ho cambiato il tema e mi si creano un paio d'errori,
1) dalla pagina di login/registrazione/recPass non funzionano gli altri collegamenti,
nel senso che se stò in una di queste pagine funzionano solo i collegamenti interni, ad esempio se sono sulla pagina di login posso spostarmi solo su "registrazione" o "recupero password", mentre se clicco su home o su un'altra pagina dal link nell'header non succede nulla... l'unico modo per tornare alla home è dall'indirizzo del browser..
2) nella pagina di login e recPass i riquadri dei campi da riempire sono invisibili, cioè ci puoi scrivere dentro ma il contorno del riquadro non c'è... penso sia un problema di colore ma non so cosa andare a modificare, con il tema precedente non succedeva, lo so è un fatto puramente estetico ma vorrei risolverlo..
-
11-11-2009, 18.43.23 #12Guest

Linkami la pagina del login, se no non riesco a capire bene.
Questo sarà un "problema" del foglio di stile associato al tuo tema.2) nella pagina di login e recPass i riquadri dei campi da riempire sono invisibili, cioè ci puoi scrivere dentro ma il contorno del riquadro non c'è... penso sia un problema di colore ma non so cosa andare a modificare, con il tema precedente non succedeva, lo so è un fatto puramente estetico ma vorrei risolverlo..
Vai nel file style.css del tuo tema e cerca input. Prova a mettere un bordo ed un background e vedi se agisce anche nella pagina del login.
Prova ad esempio a modificare così:
Codice:input { border:1px solid #ccc; }
-
11-11-2009, 20.48.53 #13Guest

non riesco a linkarti la pagina perchè stò lavorando in locale, le modifiche le ho fatte tutte in locale... ma provo a spiegarmi:
- in pratica io vado sull'home page e navigo tranquillamente tra le varie pagine e articoli, home, faq, contatti, categorie, articoli, tutte pagine diverse... e fin quì tutto ok;
se invece clicco su "login" o su "registrazione",
una volta che sono su una di queste 2 pagine, non mi fà più spostare sulle altre;
se ad esempio clicco su home, o faq, o una categoria, ecc... la pagina resta sempre quella che è, cioè se sono sulla pagina di login resta su login, gli unici collegamenti funzionanti invece sono proprio login, registrazione e recupero password, nel senso che se stò su login posso spostarmi su registrazione ecc...
in poche parole fai conto che io ho davanti la pagina di registrazione, ma invece di registrarmi voglio tornare sulla home, clicco su "home" nell'header ma il sito resta sulla pagina di registrazione, il bello è che quando vado con il mouse su "home", la barra in basso del browser mi mostra l'indirizzo corretto, quando poi clicco invece mi dice "completato" ma non succede nulla..
in pratica resta tutto bloccato sul form LOGIN/REGISTRAZIONE/RECUPERO PASSWORD, e magari per tornare su home devo ridigitare l'indirizzo dal browser,
tutto ciò non avveniva con l'altro tema...
Per l'altro problema ho risolto come dicevi,
grazie ancora per l'attenzione..
-
11-11-2009, 21.27.08 #14Guest

Io avevo capito più o meno la situazione, quello che volevo sapere era proprio questo:
Quando accedi alla pagina "registrazione", passi il mouse su "home" nella barra inferiore del browser vedi il link alla home page, ma quando clicchi su "home", nella barra superiore il link è quello della home o rimane sempre il link della pagina di registrazione?quando vado con il mouse su "home", la barra in basso del browser mi mostra l'indirizzo corretto, quando poi clicco invece mi dice "completato" ma non succede nulla
Per essere sicuri che è un problema causato dal tema (e per il momento non mi viene in mente quale possa essere) prova a mettere un tema diverso (nè quello di prima e nemmeno quello di ora) e vedi che effetto ti da.
Come si chiama il tema che stai utilizzando adesso e dove lo posso trovare? Magari lo provo on-line e vedo se ci sono problemi.

 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks


