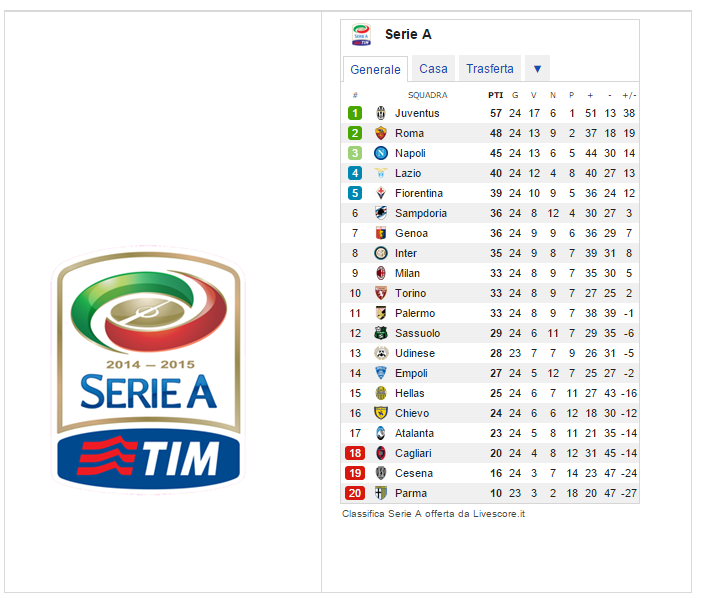
Ciao a tutti, come posso allineare questi due elementi che ho inserito?
Questo è il codice che ho utilizzato:
Codice HTML:<table border="”1″"> <tbody> <tr> <td><img src="http://cdn.marketplaceimages.windowsphone.com/v8/images/b9a2c3cc-e946-443b-8fcf-85ca98f62ad2?imageType=ws_icon_large" alt="Logo Serie A Tim" /></td> <td> <div data-type="standing" data-id="26928" id="wgt-26928" class="tap-sport-tools" style="width:300px; height:auto;"></div> <div id="wgt-ft-26928" style="width:296px;"><p><a rel="nofollow" target="_blank" href="http://www.livescore.it/calcio/italia/serie-a/classifica.html">Classifica Serie A</a> offerta da Livescore.it</p></div><style type="text/css">#wgt-ft-26928 {background:#FFFFFF !important;color:#484848 !important;text-decoration:none !important;padding:4px 2px !important;margin:0 !important;}#wgt-ft-26928 * {font:10px Arial !important;}#wgt-ft-26928 a {color:#484848 !important;}#wgt-ft-26928 img {vertical-align:bottom !important;height:15px !important;}</style><script type="text/javascript" src="http://tools.livescore.it/load.min.js?318"></script> <script src="http://tools.livescore.it/load.min.js?318" type="text/javascript"></script></td> </tr> </tbody> </table>
Visualizzazione risultati 1 fino 6 di 6
Discussione: Come posso allineare questi due elementi?
-
24-02-2015, 22.49.38 #1Guest
 Come posso allineare questi due elementi?
Come posso allineare questi due elementi?
-
25-02-2015, 00.05.11 #2
 Staff AV
Staff AV
- Data registrazione
- 03-10-2005
- Messaggi
- 17,750

E come li vorresti allineare esattamente? Puoi essere più preciso? Dove vuoi che si posizioni ciascuno?
-
25-02-2015, 02.26.14 #3Guest
-
27-02-2015, 13.48.18 #4
 Staff AV
Staff AV
- Data registrazione
- 03-10-2005
- Messaggi
- 17,750

Prova così:
Codice HTML:<div style="text-align:center"> <img style="vertical-align:top;" src="http://cdn.marketplaceimages.windowsphone.com/v8/images/b9a2c3cc-e946-443b-8fcf-85ca98f62ad2?imageType=ws_icon_large" alt="Logo Serie A Tim" /> <div style="display:inline-block;vertical-align:top"> <div data-type="standing" data-id="26928" id="wgt-26928" class="tap-sport-tools" style="width:300px; height:auto;"></div> <div id="wgt-ft-26928" style="width:296px;"><p><a rel="nofollow" target="_blank" href="http://www.livescore.it/calcio/italia/serie-a/classifica.html">Classifica Serie A</a> offerta da Livescore.it</p></div> <style type="text/css">#wgt-ft-26928 {background:#FFFFFF !important;color:#484848 !important;text-decoration:none !important;padding:4px 2px !important;margin:0 !important;}#wgt-ft-26928 * {font:10px Arial !important;}#wgt-ft-26928 a {color:#484848 !important;}#wgt-ft-26928 img {vertical-align:bottom !important;height:15px !important;}</style> <script type="text/javascript" src="http://tools.livescore.it/load.min.js?318"></script> </div> </div>
-
27-02-2015, 21.48.57 #5Guest

Non va bene, dovrebbe venire più una cosa così:

-
27-02-2015, 21.52.42 #6
 Staff AV
Staff AV
- Data registrazione
- 03-10-2005
- Messaggi
- 17,750

E allora metti il vertical-align su middle:
Codice HTML:<div style="text-align:center"> <img style="vertical-align:middle;" src="http://cdn.marketplaceimages.windowsphone.com/v8/images/b9a2c3cc-e946-443b-8fcf-85ca98f62ad2?imageType=ws_icon_large" alt="Logo Serie A Tim" /> <div style="display:inline-block;vertical-align:middle"> <div data-type="standing" data-id="26928" id="wgt-26928" class="tap-sport-tools" style="width:300px; height:auto;"></div> <div id="wgt-ft-26928" style="width:296px;"><p><a rel="nofollow" target="_blank" href="http://www.livescore.it/calcio/italia/serie-a/classifica.html">Classifica Serie A</a> offerta da Livescore.it</p></div> <style type="text/css">#wgt-ft-26928 {background:#FFFFFF !important;color:#484848 !important;text-decoration:none !important;padding:4px 2px !important;margin:0 !important;}#wgt-ft-26928 * {font:10px Arial !important;}#wgt-ft-26928 a {color:#484848 !important;}#wgt-ft-26928 img {vertical-align:bottom !important;height:15px !important;}</style> <script type="text/javascript" src="http://tools.livescore.it/load.min.js?318"></script> </div> </div>

 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks