in questa cod. non riesco a spostare il testo verticalmente dove voglio.
qualcuno può aiutarmi?
Grazie
Codice HTML:<body background="immagini/weblink.gif"> <!--script>!function(d,l,e,s,c){e=d.createElement("script");e. src="//ad.altervista.org/js.ad/size=728X90/?ref="+encodeURIComponent(l.hostname+l.pathname)+"&r="+Date.now(); s=d.scripts;c=d.currentScript||s[s.length-1];c.parentNode.insertBefore(e,c)}(document,location)</script--> <h1 align="center" margin-top: -500px;><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1> <table width="1270" align="center">
Visualizzazione risultati 1 fino 12 di 12
Discussione: Allineare testo veticale
-
08-06-2020, 20.03.45 #1
 Utente giovane
Utente giovane
- Data registrazione
- 15-11-2014
- Messaggi
- 60
 Allineare testo veticale
Allineare testo veticale
Ultima modifica di vhsindvd : 08-06-2020 alle ore 20.05.44
-
08-06-2020, 20.36.36 #2
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Salve,
può essere fatto semplicemnte con css, inserendo nel tag h1: style="margin-top:30px;
Esempio:
Cordiali saluti.Codice PHP:<h1 style="margin-top:30px; display:block;" align="center" margin-top: -500px;><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1>
-
09-06-2020, 11.58.18 #3
 Utente giovane
Utente giovane
- Data registrazione
- 15-11-2014
- Messaggi
- 60

grazie, ma facendo come dici mi sposta tutto, partendo dal banner in testa, io volevo solo spostare il testo h1..
ho provato a spostare il codice sotto table(a proposito, è corretto <table width="1270" align="center">) ma non cambia..
Codice HTML:<body background="immagini/weblink.gif"> <!--script>!function(d,l,e,s,c){e=d.createElement("script");e. src="//ad.altervista.org/js.ad/size=728X90/?ref="+encodeURIComponent(l.hostname+l.pathname)+"&r="+Date.now(); s=d.scripts;c=d.currentScript||s[s.length-1];c.parentNode.insertBefore(e,c)}(document,location)</script--> <table width="1270" align="center"> <h1 style="margin-top:30px; display:block;" align="center";><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1>
-
09-06-2020, 12.58.43 #4
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Basta aggiungere margin-top con valore negativo nel tag della tabella.
Esempio:
Cordiali saluti.Codice HTML:<h1 style="margin-top:30px; display:block;" align="center";><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1> <table style="margin-top:-30px; display:block;" width="1270" align="center">
-
09-06-2020, 17.09.46 #5
 Utente giovane
Utente giovane
- Data registrazione
- 15-11-2014
- Messaggi
- 60

ringrazio ma non è quello che voglio, il banner deve stare in cima e vorrei spostare la h1 più in basso.
Ti inserisco l'intero codice della pagina.
SalutiCodice HTML:<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="generator" content="AlterVista - Editor HTML"/> <meta content="text/html; charset=utf-8" https-equiv="Content-Type"/> <title>Convertire cassette VHS in DVD per non perdere la qualità!</title> <meta name="description" content="Tutti i filmati registrati in formato VHS o VHS/C con il passar del tempo sono destinati a perdere qualità. Per conservarli è necessario convertirli in DVD"/> <meta name="keywords" content="Conversione, riversamento, cassette VHS/VHS-C, DVD, Monza"/> <meta name="google-site-verification" content="BeQqkufJZzBTlTpB7dRo25avFaDn9jpHD1P57nTKogA" /> <link rel="canonical" href="https://vhsindvd.altervista.org"/> <link rel="icon" type="image/x-icon" href="favicon.ico"/> <link rel="shortcut icon" type="image/x-icon" href="immagini/favicon.ico"/> <script src="scripts/swfobject_modified.js" type="text/javascript"></script> <style type="text/css"> .aa { border: 10px solid blue; } </style> </head> <body background="immagini/weblink.gif"> <!--script>!function(d,l,e,s,c){e=d.createElement("script");e. src="//ad.altervista.org/js.ad/size=728X90/?ref="+encodeURIComponent(l.hostname+l.pathname)+"&r="+Date.now(); s=d.scripts;c=d.currentScript||s[s.length-1];c.parentNode.insertBefore(e,c)}(document,location)</script--> <div align="center"><h1><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1></div> <table width="1270" align="center"> <tbody> <tr> <td width="277" height="171"> <div align="center"><img src="immagini/imagin2.jpg" alt="" width="100" height="83" /></div> </td> <td width="724"> <div align="center"><img src="immagini/imagin3.jpg" alt="" width="100" height="63" /></div> </td> <td width="247"> <div align="center"><img src="immagini/imagin5.jpg" alt="" width="186" height="121" /></div> </td> </tr> <tr> <td rowspan="2"> <div align="center"> <video autoplay="autoplay" controls="controls" width="240" height="180"> <source src="video/youtube.mp4" type="video/mp4" /> </video></div> </td> <td rowspan="2"> <div align="center"><img class="aa" title="Grazie per la visita al mio sito, sperando di accontentare le Vostre esigenze!" src="immagini/immagine.jpg" alt="" width="526" height="350" /></div> </td> <td height="178"> <div align="center"><img src="immagini/imagin4.jpg" alt="" width="100" height="67" /></div> </td> </tr> <tr> <td> <div align="center"><img src="immagini/imagin1.jpg" alt="" width="100" height="100" /></div> </td> </tr> <tr> <td> <div><a href="mailto:piero.tamagni@hotmail.it"> <img title="Premi per inviarmi una mail! Oppure scrivi all'indirizzo sotto." src="immagini/mail.jpg" alt="" width="60" height="60" /></a> <div style="float:right; margin-top: 17px; margin-right: 30px"> <iframe src="https://www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fpiero.vhs%2F&width=120&layout=button_count&action=like&size=large&share=false&height=30&appId" width="120" height="30" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allow="encrypted-media"></iframe></div> </div> <td align="center" valign="middle"> <p align="center"><br /><span style="color: #6600cc; font-size: x-large;">Hai vecchi filmati in VHS/VHS-C da riversare su DVD o su PenDrive?</span><br /><span style="color: red; font-size: x-large;">Contattami prima di disfarti dei VHS, potresti ancora salvare i ricordi!</span><br /><span style="color: #6b2447; font-size: x-large;">Eseguo conversioni/riversamenti in tutta Italia, consegna/ritiro<br />in loco o spedizione via Posta/Corriere.</span><br /><span style="color: #7a997a; font-size: large;">Compenso ~ 10 €/h, relativo alla lunghezza nastri e tempi di conversione,<br />inserimento titoli, cancellare pubblicità, taglio/unione scene, ecc.<br />Saluti... Piero</span></p> <h6 align="center"><em>Sito creato il 17/11/2014 Webmaster: Piero Tamagni</em></h6> </td> <td> <div style="padding-left: 40px;" align="center"><img title="Cell: 339 4812883" src="immagini/telefono.jpg" alt="" width="60" height="60" /> <a href="WhatsApp.php" title="Messaggia su WhatsApp" target="_blank"> <img style="float: right; margin-top: 10px;" src="immagini/WhatsApp.jpg" alt="" width="40" height="40" /></a> </div> </td> </tr> </tbody> </table> </body> </html>
Ultima modifica di vhsindvd : 09-06-2020 alle ore 17.13.53
-
09-06-2020, 17.56.23 #6
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

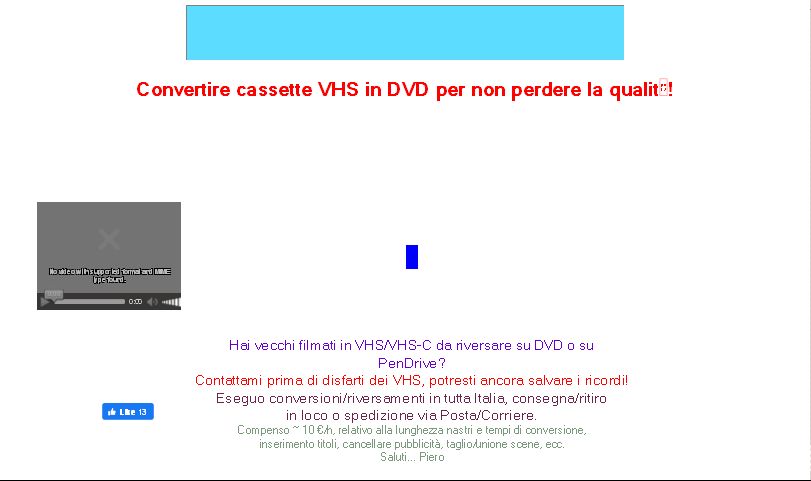
Ho fatto le prove, emulando il banner con un div colorato e a me, facendo come le ho indicato, risulta che si sposti solo la scritta rossa. Il banner come il resto, resta invariato.

Cordiali saluti.Codice HTML:<body background="immagini/weblink.gif"> <center> <div style="border:1px solid gray; background:#5cdcff; width:728px; height:90px;"></div> </center> <div style="margin-top:30px; display:block;" align="center"><h1><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1></div> <table style="margin-top:-30px; display:block;" width="1270" align="center">
Ultima modifica di GraphOGLRisorse : 09-06-2020 alle ore 18.04.53
-
09-06-2020, 18.45.49 #7
 Utente giovane
Utente giovane
- Data registrazione
- 15-11-2014
- Messaggi
- 60

Scusa se ti faccio tribolare, ma si sposta tutta la pagina in su, non la scritta in giù..
ciao
https://drive.google.com/file/d/1aDG...ew?usp=sharing
https://drive.google.com/file/d/1vWb...ew?usp=sharing
Perché non carica le foto?Ultima modifica di vhsindvd : 09-06-2020 alle ore 18.59.45
-
09-06-2020, 19.32.10 #8
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Da quello che mi ha mostrato, sembra che il valore margin-top della tabella sia positivo, invece che negativo.
La prova, l'ha effetuata col valore negativo come avevo indicato nel codice di esempio?
Cordiali saluti.
-
09-06-2020, 19.41.35 #9
 Utente giovane
Utente giovane
- Data registrazione
- 15-11-2014
- Messaggi
- 60

la prima è:
la seconda:Codice HTML:<div style="margin-top:30px; display:block;" align="center"><h1><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1></div> <table style="margin-top:-30px; display:block;" width="1270" align="center">
e vorrei mantenere i parametri della seconda, cercando di abbassare il testo e al limite allungare la pagina, tanto la pubblicità vorrei toglierla...Codice HTML:<table width="1270" align="center"> <h1 style="margin-top:30px; display:block;" align="center";><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1>
grazieUltima modifica di vhsindvd : 09-06-2020 alle ore 19.47.15
-
09-06-2020, 20.08.18 #10
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

E' normale con quella impostazione che si comprti così.
Prova mettendo margin-top negativo nel tbody.
Cordiali saluti.Codice HTML:<table width="1270" align="center"> <h1 style="margin-top:30px; display:block;" align="center";><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1> <tbody style="margin-top:-30px; display:block;">
Ultima modifica di GraphOGLRisorse : 09-06-2020 alle ore 20.10.51
-
10-06-2020, 11.21.49 #11
 Utente giovane
Utente giovane
- Data registrazione
- 15-11-2014
- Messaggi
- 60

Salve,
in questo modo e mettendo il valore positivo in tbody, viene soddisfatto il secondo criterio, cioè si allunga la pagina, ma il testo resta a suo posto.
Penso dipenda dalla formattazione delle tabelle sottostanti che andrebbero modificate, ma non vorrei incasinare il tutto.
Cordiali saluti e grazie.
Lo lascio così!
Codice HTML:<!--script>!function(d,l,e,s,c){e=d.createElement("script");e. src="//ad.altervista.org/js.ad/size=728X90/?ref="+encodeURIComponent(l.hostname+l.pathname)+"&r="+Date.now(); s=d.scripts;c=d.currentScript||s[s.length-1];c.parentNode.insertBefore(e,c)}(document,location)</script--> <div align="center"><h1><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1></div> <table width="1270" align="center"> <tbody style="margin-top:30px; display:block;">
Ultima modifica di vhsindvd : 10-06-2020 alle ore 12.12.10
-
10-06-2020, 12.28.37 #12
 AlterGuru 2500
AlterGuru 2500
- Data registrazione
- 14-02-2015
- Messaggi
- 4,536

Quindi, lei vuole la tabella più giu di 30px e la scritta più in basso senza che si sposti il rsto.
Così la tabella resta fissa e si sposta solo la scirtta.
Cordiali saluti.Codice HTML:<div style="position:absolute; left:50%; margin-left:-447px; margin-top:30px;" align="center"><h1><font color="red">Convertire cassette VHS in DVD per non perdere la qualità!</font></h1></div> <table width="1270" align="center"> <tbody style="margin-top:102px; display:block;">
Ultima modifica di GraphOGLRisorse : 10-06-2020 alle ore 13.58.58

 1Likes
1Likes
 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks
