Buon Pomeriggio, ho appena aggiornato il tema D food, e mi sono comparse 2 strisce enormi color vinaccia in testata e pie' di pagina che coprono tutto, come posso fare per eliminarle?
Grazie
http://blog.giallozafferano.it/apinchofitaly/
Visualizzazione risultati 1 fino 30 di 46
Discussione: Daily Food, Aggiornamento
-
09-05-2014, 16.03.43 #1
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28
 Daily Food, Aggiornamento
Daily Food, Aggiornamento
-
09-05-2014, 16.13.35 #2

ciao, vai in "Aspetto >CSS personalizzato" e incolla questo codice:
.site-header,
#footer,
body .av-credit-link {
background: transparent !important;
}
-
09-05-2014, 16.24.44 #3
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

Grazie mille, copiato ed incollato, si sono cancellate in parte, si possono eliminare completamente e tornare ad un colore neutro?
-
09-05-2014, 16.53.05 #4

aggiungi questo codice:
#site-title a {
color: #333;
}
#access a {
color: #666;
}
#site-title a:hover,
#access li:hover > a {
color: #A51A1A;
}
#access ul li.current_page_item > a, #access ul li.current-menu-ancestor > a, #access ul li.current-menu-item > a, #access ul li.current-menu-parent > a {
color: #A51A1A;
}
.site-header .container {
background-color: #fff;
}
-
09-05-2014, 16.59.14 #5
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

aggiunto a quello di prima, adesso me lo da solo come sfondo in header (coprendo quello che ho impiostato io a pois) ed e' ancora presente in footer. a me andava bene anche prima dell;aggiornamento, se e' un problema risolvere, puoi sempre dirmi come tornare alla versione precedente. Grazie mille
-
09-05-2014, 17.03.24 #6

ok, nel campo di testo dove hai incollato il codice,
inserisci qualche "a capo" premendo invio e lasciando così qualche riga bianca all'inizio.
-
09-05-2014, 17.10.25 #7
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

quando vado a salvare mi elimina gli "a capo"
-
09-05-2014, 17.12.53 #8

cancella tutto il contenuto,
e incolla nuovamente questo codice:
/* Insert Custom CSS here */
.site-header,
#footer,
body .av-credit-link {
background: transparent !important;
}
#site-title a {
color: #333;
}
#access a {
color: #666;
}
#site-title a:hover,
#access li:hover > a {
color: #A51A1A;
}
#access ul li.current_page_item > a, #access ul li.current-menu-ancestor > a, #access ul li.current-menu-item > a, #access ul li.current-menu-parent > a {
color: #A51A1A;
}
.site-header .container {
background-color: #fff;
}
-
09-05-2014, 17.19.57 #9
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

perfetto, ora e' rimasto solo il footer, ma posso vivere con quello, per il momento ;) grazie!
-
09-05-2014, 17.39.25 #10
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

ad ogni modo, non voglio essere una rompina, ma e' un po' tutta la grafica che non corrisponde alla preview del tema, tornera' mai come prima?
-
09-05-2014, 17.59.37 #11
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 08-12-2012
- Messaggi
- 20
 Aggiornamento
Aggiornamento
Io ho incollato questo codice. Il colore rosso in testata è andato via, ma infondo è rimasto. C'è modo di cambiarlo? Inoltre molti mi stanno chiedendo spiegazioni perché non vedono ben allineato. Mi dicono che la colonna laterale si è abbassata di parecchio. Come devo comportarmi? Grazie.
-
12-05-2014, 13.26.35 #12
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 28-01-2014
- Messaggi
- 24

io non riesco a scaricare l'aggiamento quando ci clicco sopra.
-
12-05-2014, 15.34.15 #13
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

alla fine io ho usato la time machine e sono tornata a prima dell'aggiornamento.
Ho appena fatto di nuovo l'aggiornamento e mi da lo stesso problema, la fascia rossa in header scompare mettendo il codice fornito sopra, ma restano gli altri problemi, come i cambi di sfondo nella parte centrale, le strisce rosse nei widget e la fascia in footer.
http://blog.giallozafferano.it/apinchofitaly/it/Ultima modifica di apinchofitaly : 12-05-2014 alle ore 16.22.37
-
12-05-2014, 15.37.44 #14
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 08-12-2012
- Messaggi
- 20

Venerdì ho fatto l'aggiornamento e la colonna laterale del blog si era tutta abbassata. Per non stare in queste condizioni durante il week end ho utilizzato la time machine. Oggi ho provato a fare l'aggiornamento di nuovo, e di nuovo la colonna si è tutta abbassata. Lascio il link del mio blog: http://blog.giallozafferano.it/patcarchia/
-
12-05-2014, 15.42.40 #15
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 08-12-2012
- Messaggi
- 20


-
12-05-2014, 15.43.37 #16
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 08-12-2012
- Messaggi
- 20


-
12-05-2014, 19.46.28 #17
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 09-01-2014
- Messaggi
- 5

ho copiato il codice qua sopra come èstato detto ma pure a me è rimasta la striscia in basso.. http://gabryelasuacucina.altervista.org/ poi ho fatto l'ultimo aggiornameto. ma è rimasto uguale. attendo per sapere di piu su come risolvere.. grazie..
-
13-05-2014, 00.44.25 #18Guest

Buona notte ;) anche io ho problemi con l'aggiornamento, è dal giorno che è stato predisposto che tento di farlo ma non me lo scarica continuando a comparire tra gli aggiornamenti disponibili. Quando però vado sugli aggiornamenti disponibili mi dice che ho già l'ultima versione verificata alle ore xx (ora corrente)
Che bisogna fare :( ???
Questo è il link del blog http://blog.giallozafferano.it/cucinareconilsorriso/ ;)
Sperando di avere presto buone notizie attendo pazientemente :)
-
13-05-2014, 09.49.30 #19
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

l'ultimo aggiornamento non me lo fa fare, il mio ha sempre i problemi di cui sopra. http://blog.giallozafferano.it/apinchofitaly/
-
13-05-2014, 10.20.53 #20
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 27-09-2011
- Messaggi
- 16

Non riesco a fare l'aggiornamento del tema, cioè dopo aver cliccato su aggiorna mi ritorna alla pagina dove mi chiede di nuovo l'aggiornamento. cosa faccio? Ho provato varie volte ma nulla.
-
13-05-2014, 11.07.59 #21
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 10-12-2013
- Messaggi
- 18

Vi prego, eliminate questo color vinaccia, è orribile, ha rovinato tutta la grafica del mio blog :( :(
come si può annullare l'aggiornamento e tornare indietro????
-
13-05-2014, 17.54.08 #22
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 27-09-2011
- Messaggi
- 16

aggiornamento fatto e utilizzato il codice qui sopra... ma vi prego fate in modo che la striscia colorata possa essere eliminata anche dalla barra laterale e dal piè di pagina :(
-
14-05-2014, 11.02.03 #23
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 20-06-2013
- Messaggi
- 2

Buongiorno, in seguito all'aggiornamento, mi è sparito il "like box" con fan page di fb, non trovo più il tutorial.
Potete aiutarmi?
Grazie
-
14-05-2014, 19.42.48 #24
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 25-05-2013
- Messaggi
- 4
 Post aggiornamento
Post aggiornamento
Buonasera a tutti!
Ho aggiornato il tema, risolto il problema con il codice e quindi la grafica è ok.
Il problema per me è che adesso ogni volta reimposto i widget e quando ritorno sul blog non ci sono più...qualcuno può aiutarmi?
-
14-05-2014, 22.35.11 #25
 Daily Food
Daily Food
 Fatto aggiornamento già da subito, ho anch'io le due grandi strisce color vinaccia e in più se nella pagina statica metto gli articoli non si vedono con lo stile "riassunto" come prima, idem richiamando le categorie dal menu .....( prima si vedevano foto e riassunto) cosa devo fare?
Fatto aggiornamento già da subito, ho anch'io le due grandi strisce color vinaccia e in più se nella pagina statica metto gli articoli non si vedono con lo stile "riassunto" come prima, idem richiamando le categorie dal menu .....( prima si vedevano foto e riassunto) cosa devo fare?
http://blog.giallozafferano.it/rosaf...ory/antipasti/
-
14-05-2014, 23.16.42 #26
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 29-01-2013
- Messaggi
- 28

Salve anch'io ho lo stesso problema del'articolo intero dopo l'aggiornamento e non riesco a sistemarlo in nessun modo,è da ieri che scrivo ma ancora nessuno suggerisce il da farsi... così non si può lavorare. http://blog.giallozafferano.it/papricaecioccolato/
-
15-05-2014, 11.42.31 #27
 Neofita
Neofita
- Data registrazione
- 22-08-2013
- Messaggi
- 6

Anche noi abbiamo riscontrato lo stesso problema.. E pensare che prima era uno dei temi più carini e funzionali in circolazione.
Tornerà come prima?
molto carina la funzionalità della testata casuale, ma la grafica è stata completamente stravolta :/
-
15-05-2014, 11.50.17 #28

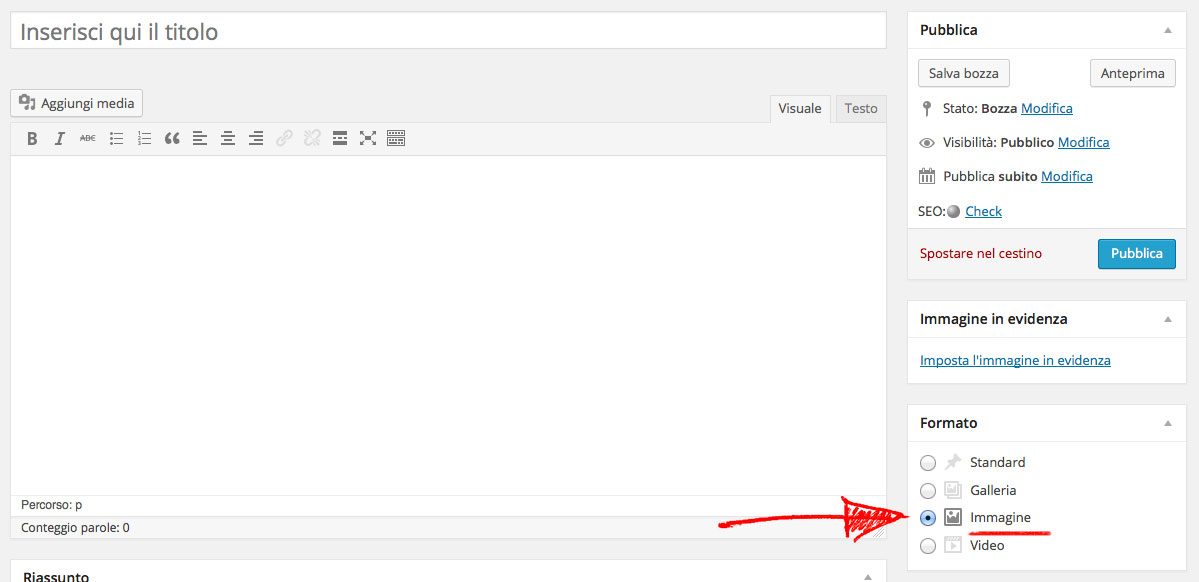
ciao papricaecioccolato. i tuoi articoli sono pubblicati come formato "Immagine" (vedi screenshot)
la stessa cosa per rosaflori. i tuo i post hanno il formato "gallery".

il nuovo dailyfood supporta i formati "galleria", "immagine" e "video", che visualizzano tutto l'articolo intero.
rilasceremo a breve un nuovo aggiornamento che li disabilita, per evitare che un uso non corretto dei formati crei problemi.
i formati "galleria", "immagine" e "video" sono pensati per pubblicare l'intero articolo, quando però si tratta di un video, un'immagine o una galleria di foto.Ultima modifica di nukta : 15-05-2014 alle ore 11.54.24
-
15-05-2014, 13.47.08 #29

Codice per rimuovere le strisce color rosso, in alto, in basso e dalla barra laterale:
Ricordo poi a tutti di aggiornare il tema all'ultima versione.
Andate in "Aspetto >CSS personalizzato", pulite il codice inserito prima e poi incollate questo nuovo codice:
/* Insert Custom CSS here */
.site-header,
#footer,
body .av-credit-link {
background: transparent !important;
}
#site-title a {
color: #333;
}
#access a {
color: #666;
}
#site-title a:hover,
#access li:hover > a {
color: #A51A1A;
}
#access ul li.current_page_item > a, #access ul li.current-menu-ancestor > a, #access ul li.current-menu-item > a, #access ul li.current-menu-parent > a {
color: #A51A1A;
}
.site-header .container {
background-color: #fff;
padding-bottom:0;
}
#primary h3, #secondary h3 {
background:transparent;
color:#333;
border-bottom:1px solid #e3e2df
}
.widget_search input#searchsubmit {
background-color:#333;
}
.site-footer .container {
background-color: #fff;
border-top: 1px solid #eee;
}
.site-footer .widget-title, .site-footer #wp-calendar caption {
color:#555;
margin-top:0;
}
#footer {
color: #888;
}
#footer .widget-area a {
color: #888;
}
#footer .widget-area a:hover {
color: #A51A1A;
}
#site-info a,
#site-generator a {
color: #555;
}
#site-info a:hover,
#site-generator a:hover {
color: #A51A1A;
}
-
15-05-2014, 15.56.52 #30
 Utente AlterBlog
Utente AlterBlog
- Data registrazione
- 19-10-2012
- Messaggi
- 28

perfetto, vinaccia scomparso, grazie! ma ancora e' tutto bianco nella parte centrale (manca lo sfondo del tema, che invece e' ancora presente nella fascia di destra. http://blog.giallozafferano.it/apinchofitaly/it/
Ultima modifica di apinchofitaly : 15-05-2014 alle ore 16.04.55

 3Likes
3Likes LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks

